Facebook Messenger
How to create a bot and connect it to Facebook Messenger and Integromat
The Facebook Messenger app supports a connection of a bot that can then be used to receive and send messages on behalf of a designated page that belongs to the bot.

The following steps are necessary for the correct setup.
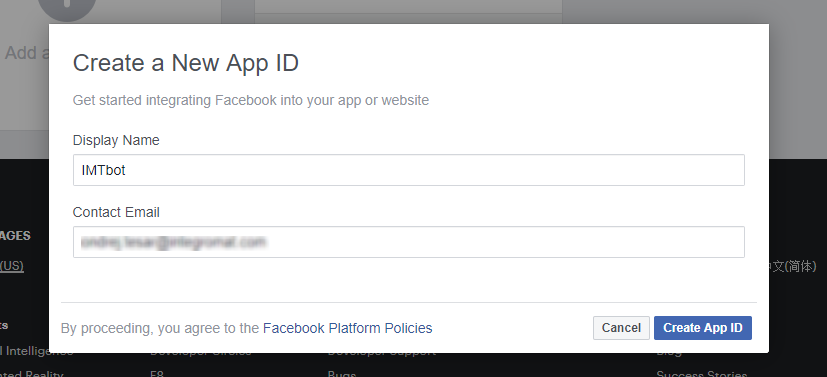
Log into Facebook, navigate to Facebook developer portal and click the Add a New App button to create a new app.

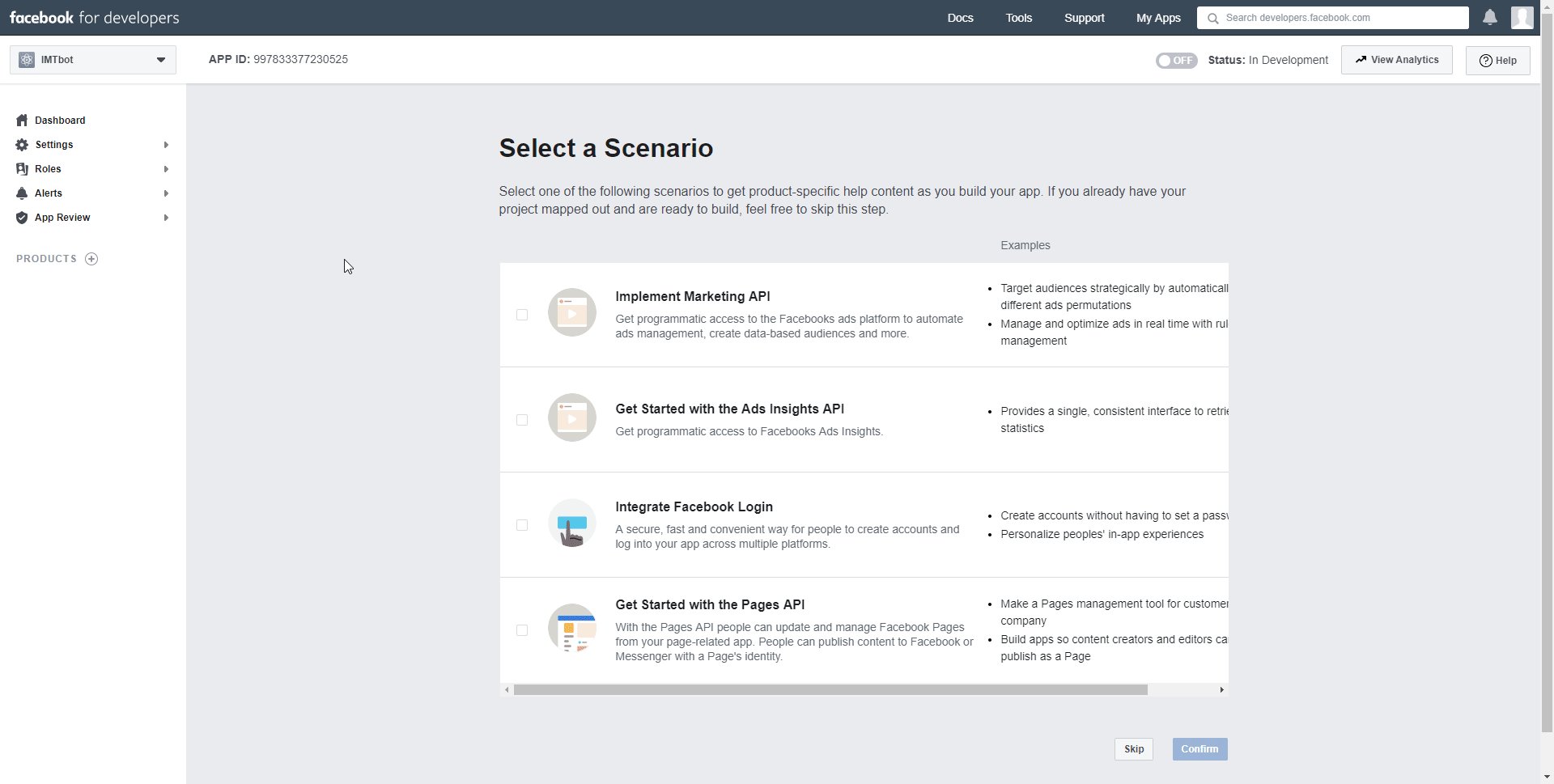
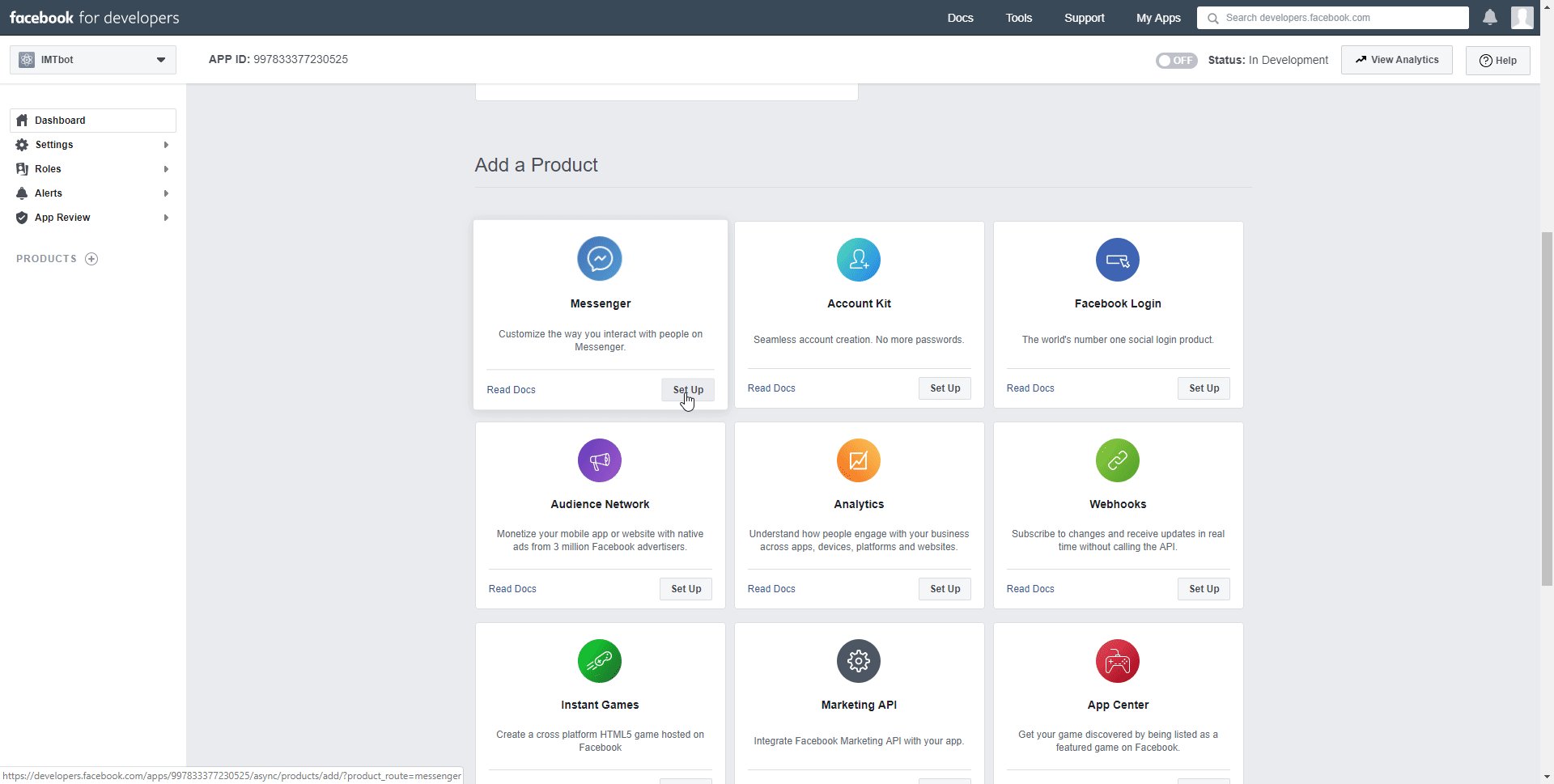
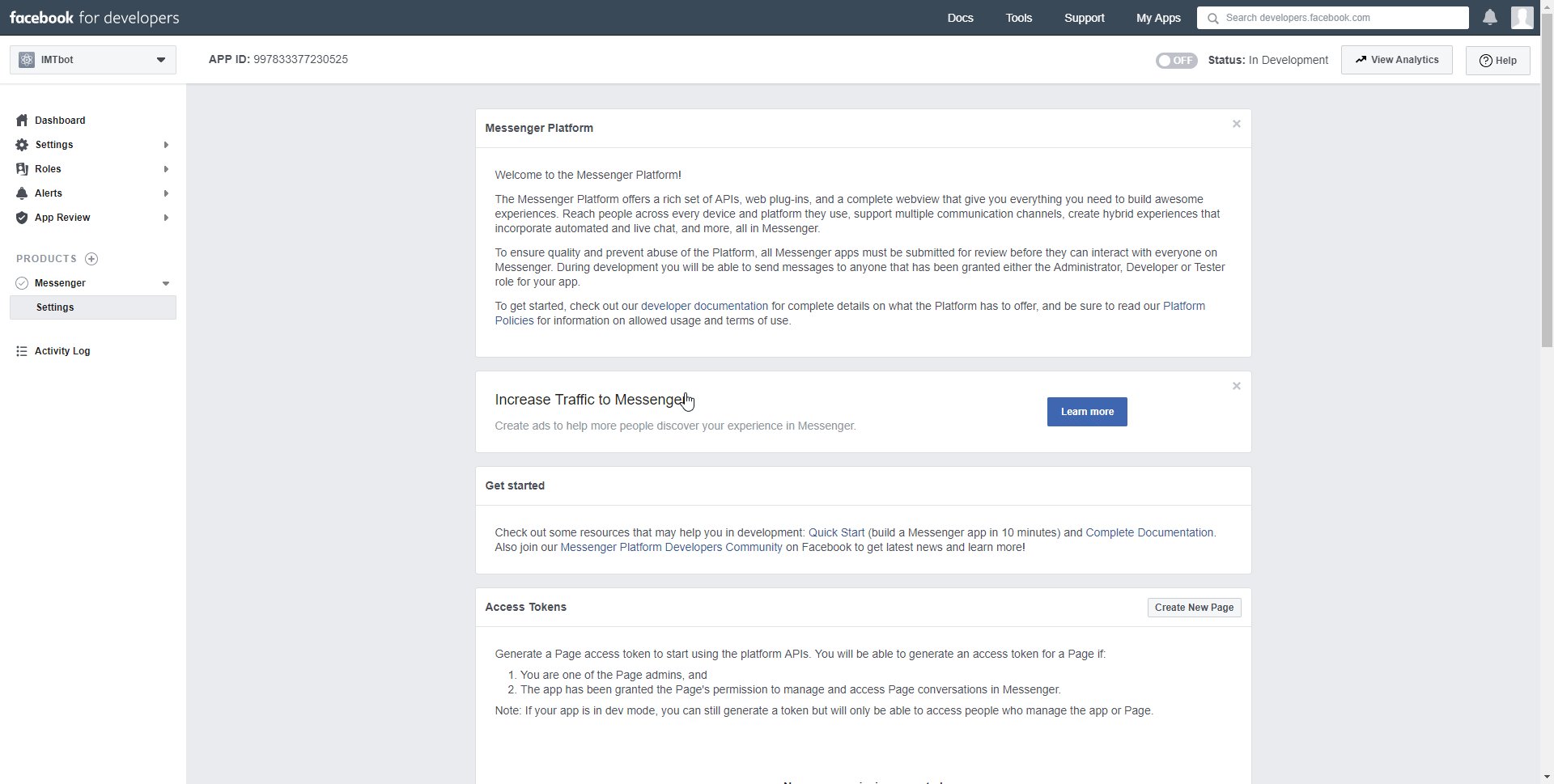
Once you create the app, you will be shown the Product Setup page. Select Messenger and click Set up.

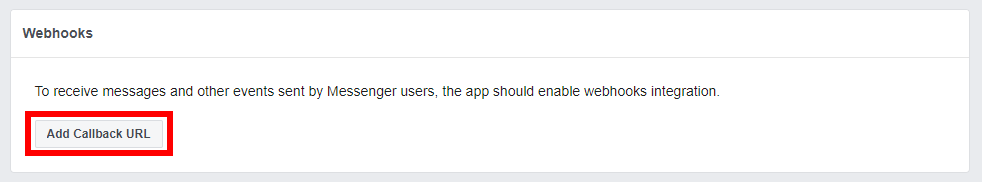
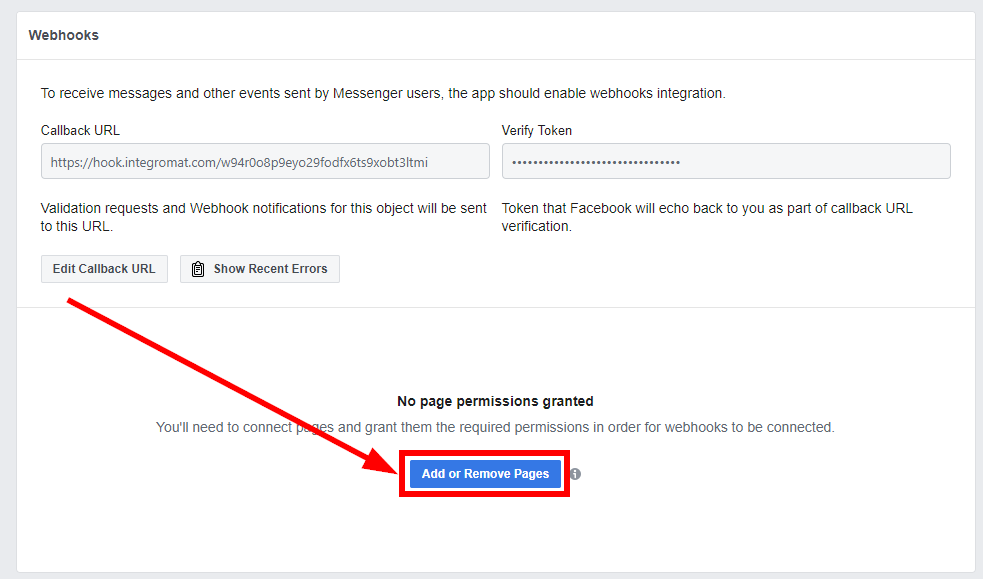
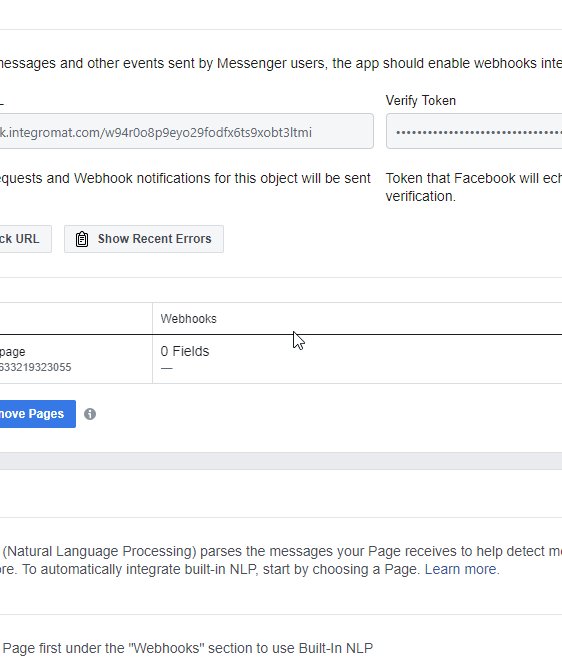
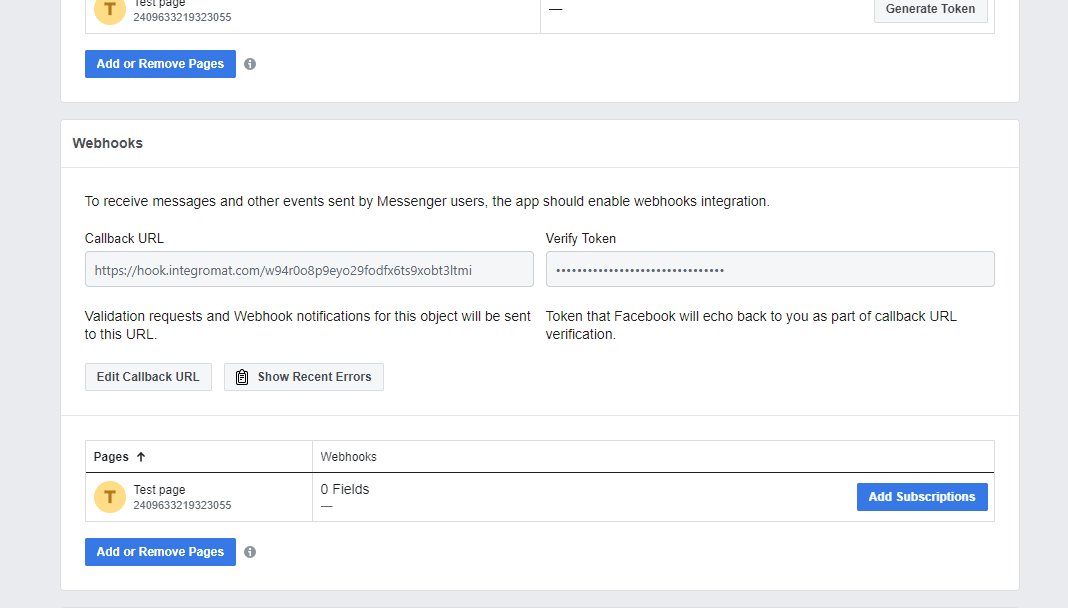
Scroll down until you see the Webhooks section. Click on Add Callback URL button. You will be prompted to fill in an Edit Callback URL dialog. The required values can be generated through Integromat.

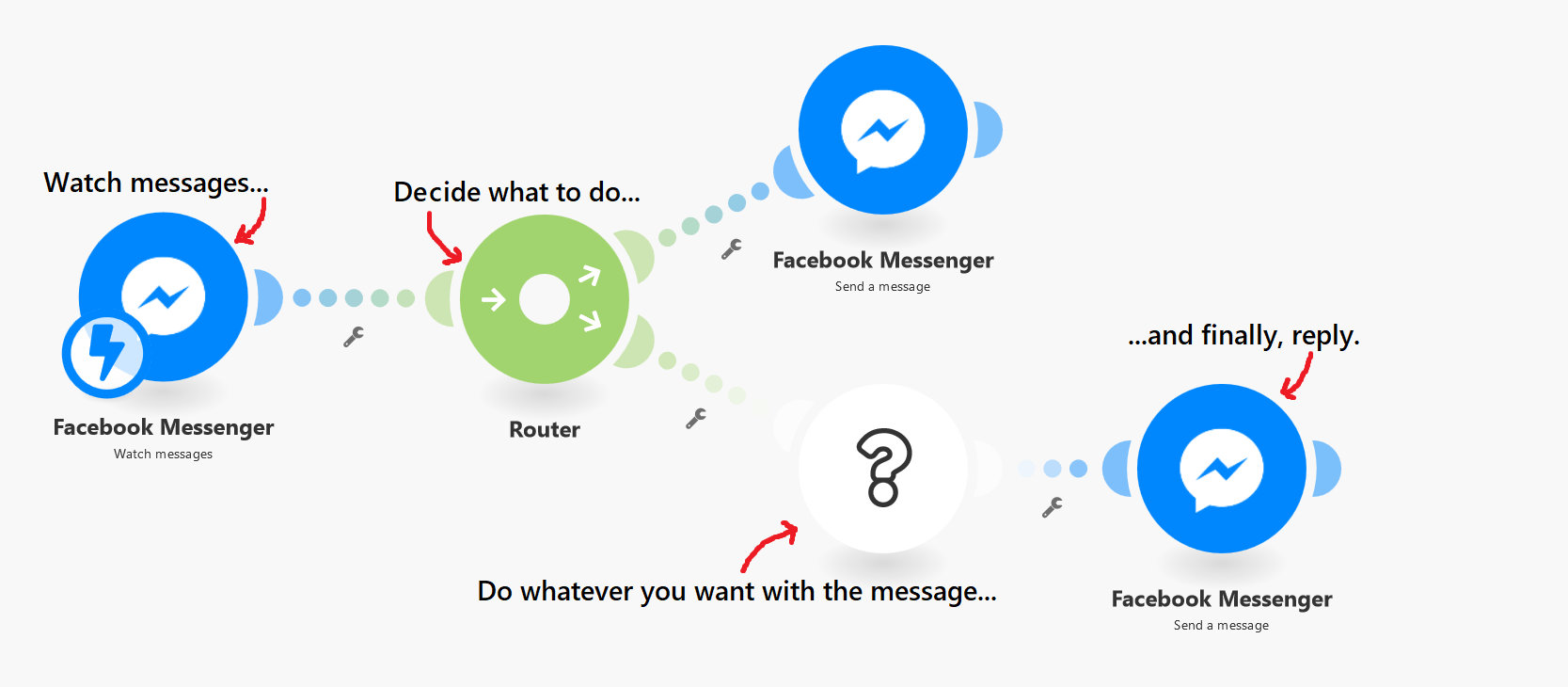
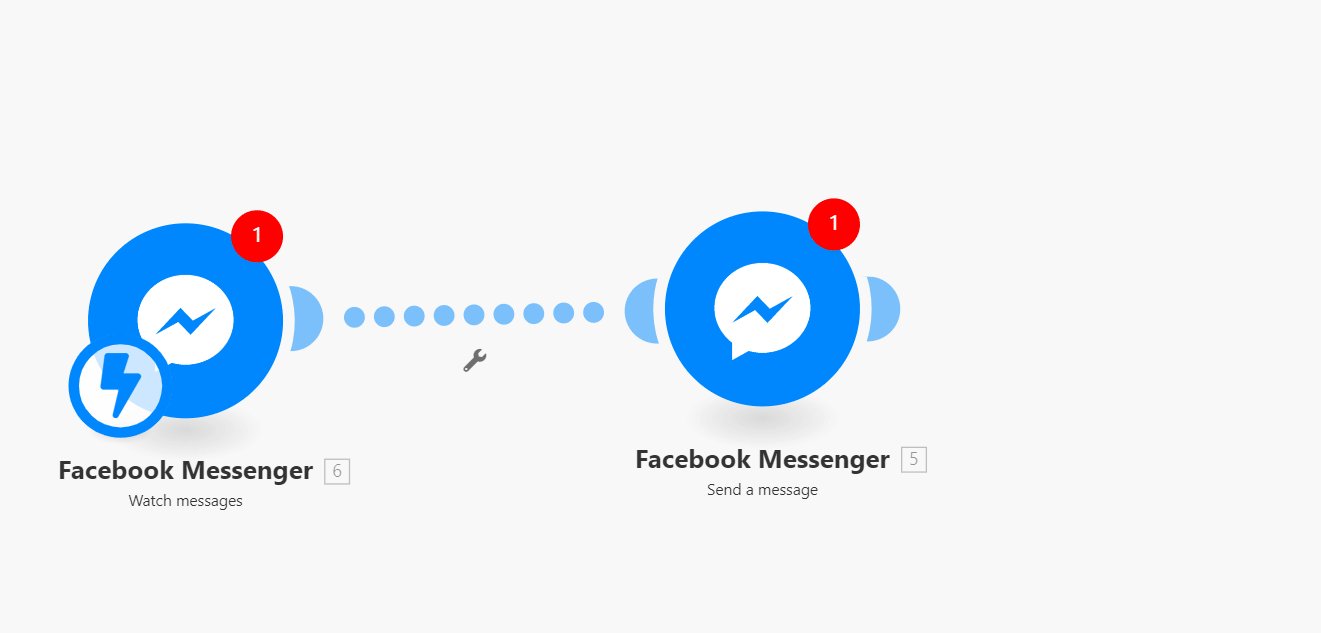
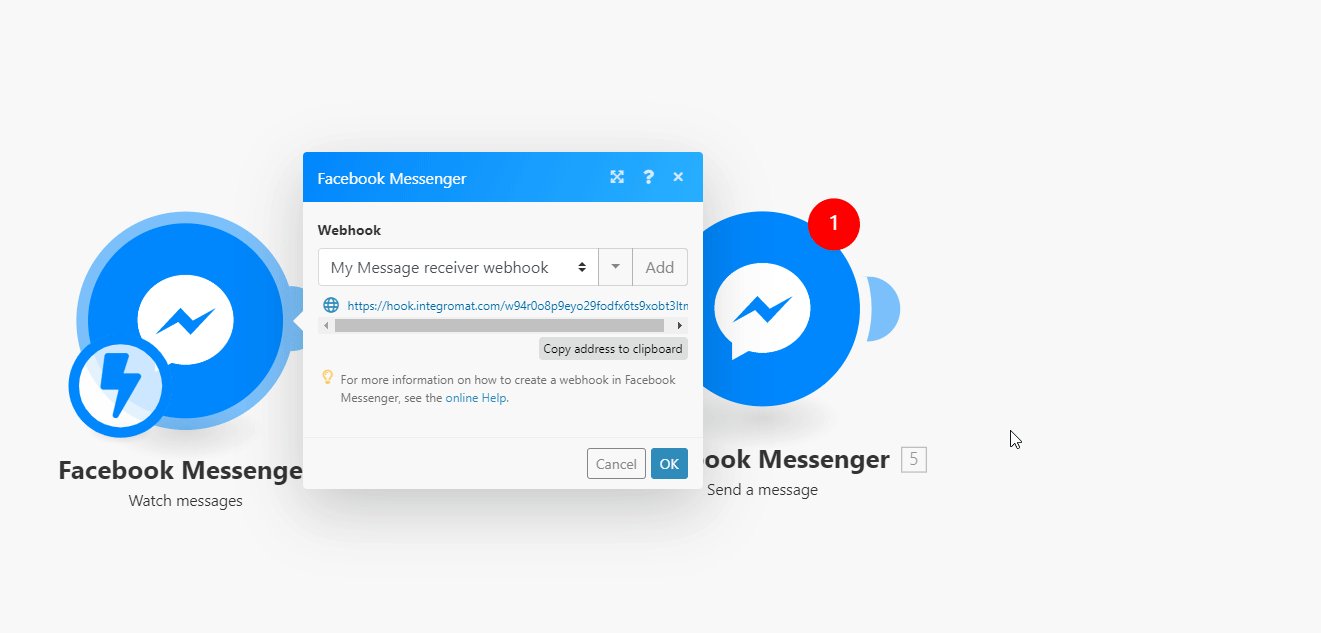
Open a new tab and log into your Integromat account and create a new scenario. Add the module Facebook messenger > Watch messages as the first module to your scenario. Click the Add button to create a new webhook.
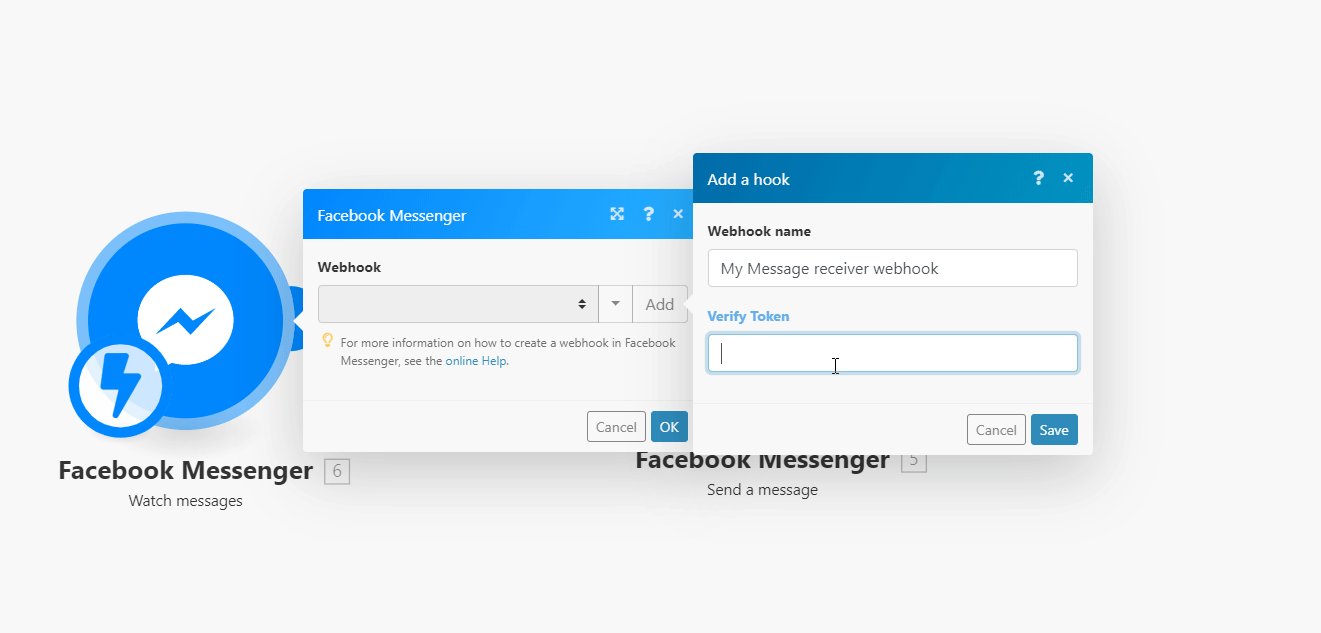
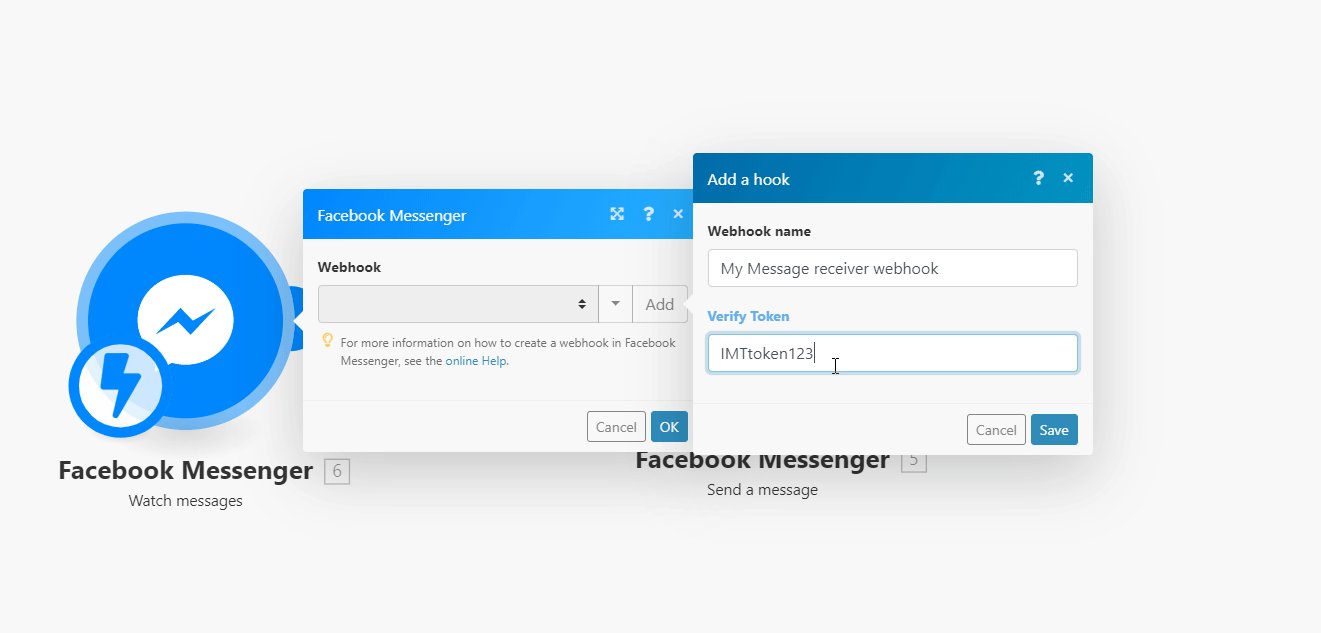
Enter a webhook name and a verification token of your choice into the respective field. You will need this verification token later. Click the Save button.
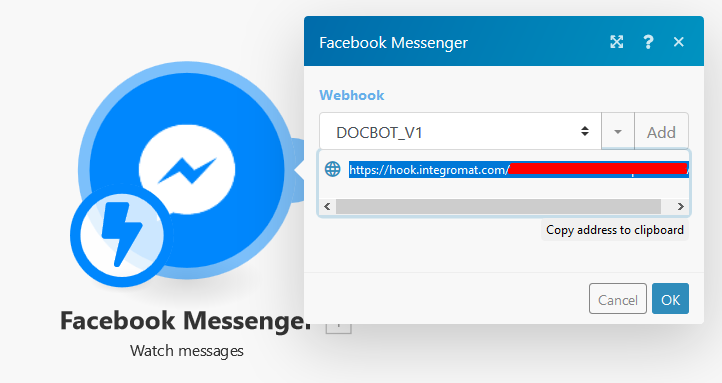
Clicking the save button will generate an URL of the webhook. Copy this URL to your clipboard.

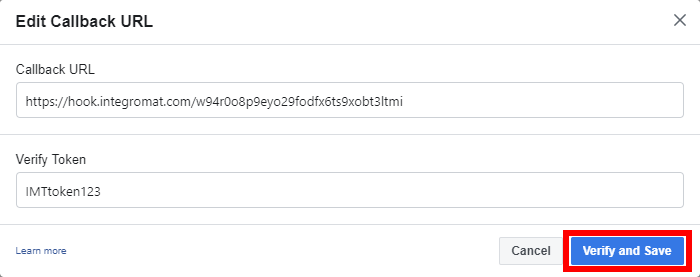
Go back to the Edit Callback URL dialog. In the Callback URL field enter the URL from your clipboard and in the Verify token field enter the same token that you entered in step 4. Click Verify and Save to save the dialog.

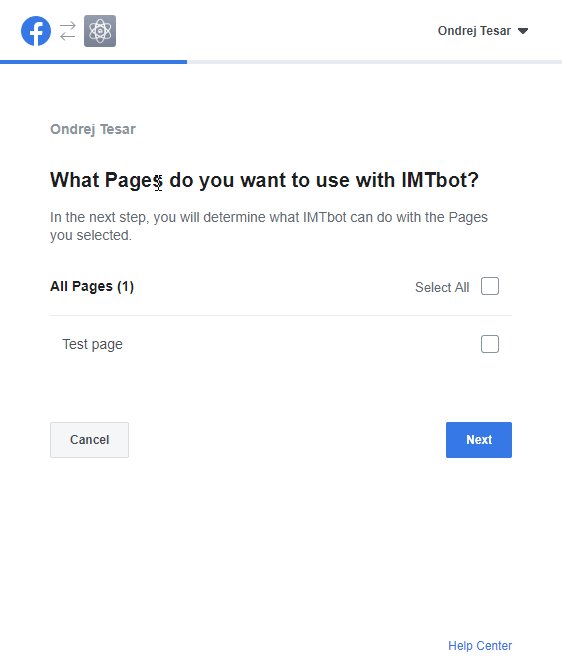
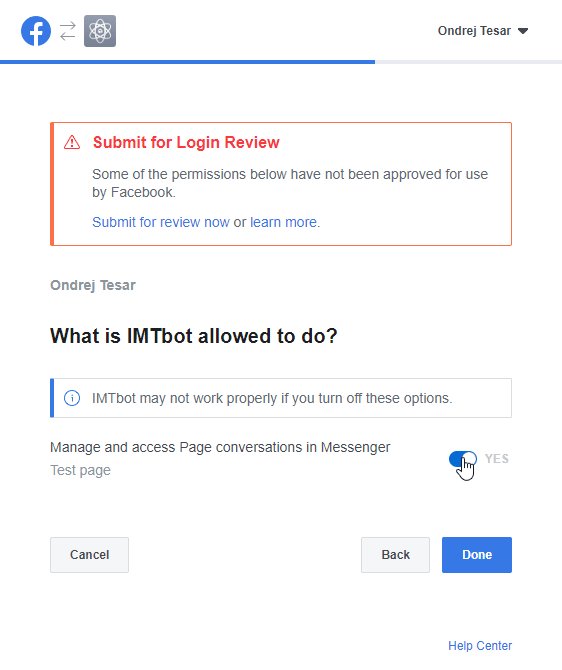
- Select and grant access to the page you want to use with the Facebook bot and select permissions the app should be granted for that page.
– Click the Add or Remove Pages button.
– Grant access to the selected page.
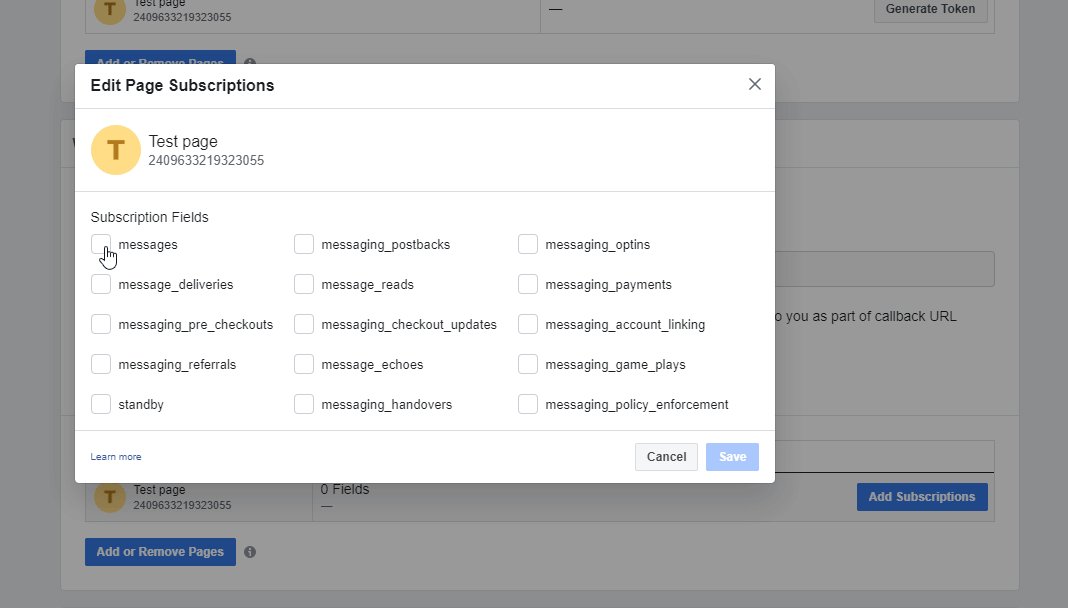
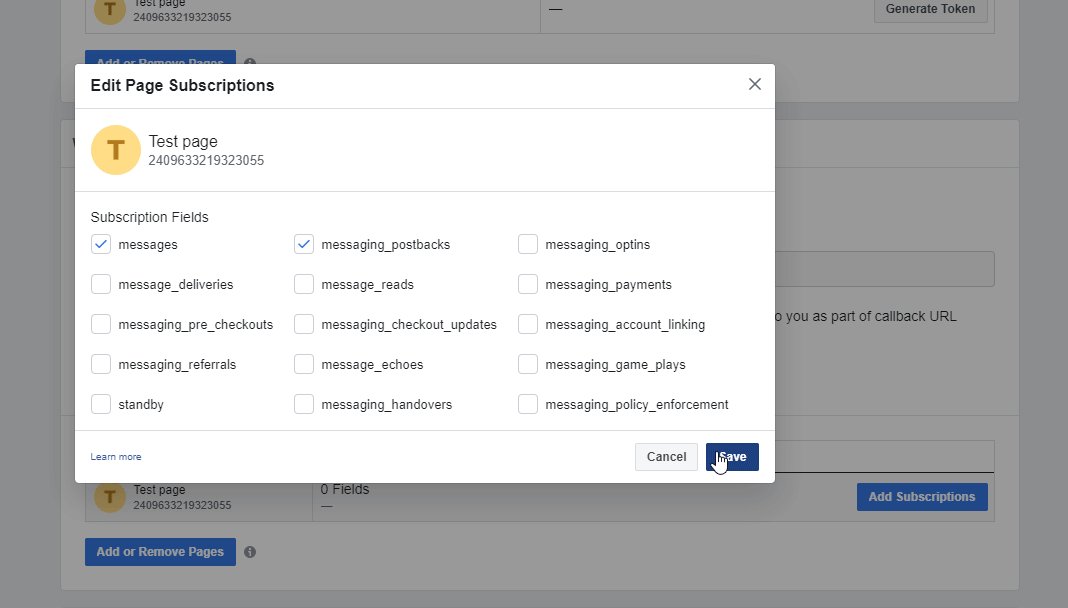
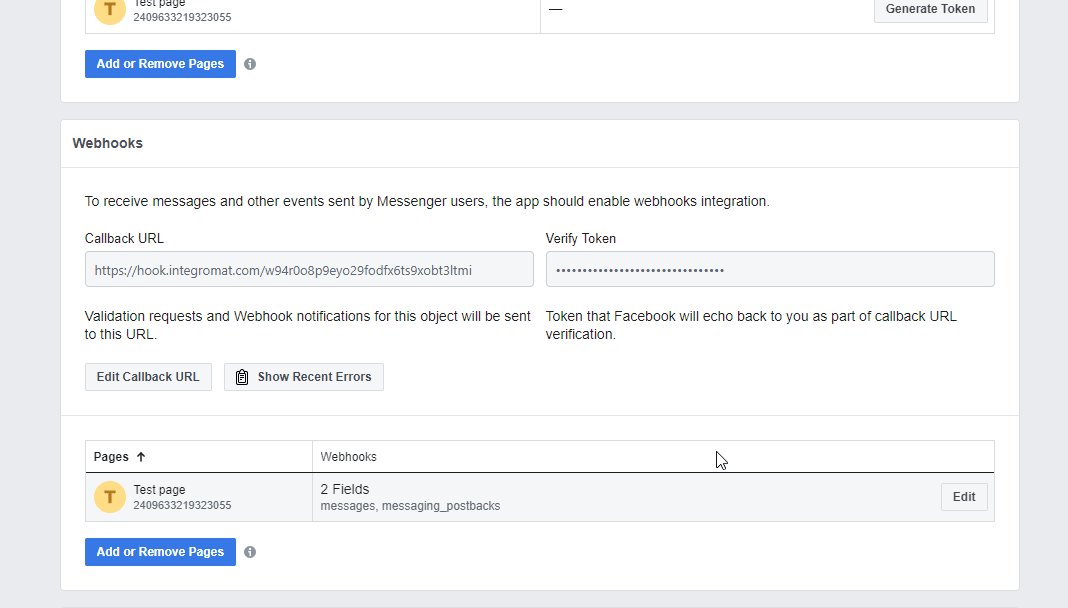
– Click the Add Subscriptions button and addmessagesandmessages_postbackssubscription fields.
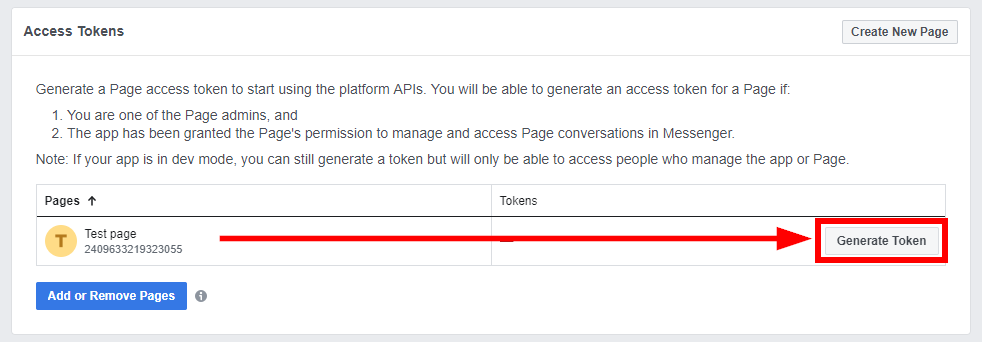
Now you have to generate an access token for the bot. Go to the Access Tokens section (just above the Webhooks section) and generate a token for the desired page by clicking the Generate Token button next to the corresponding page.

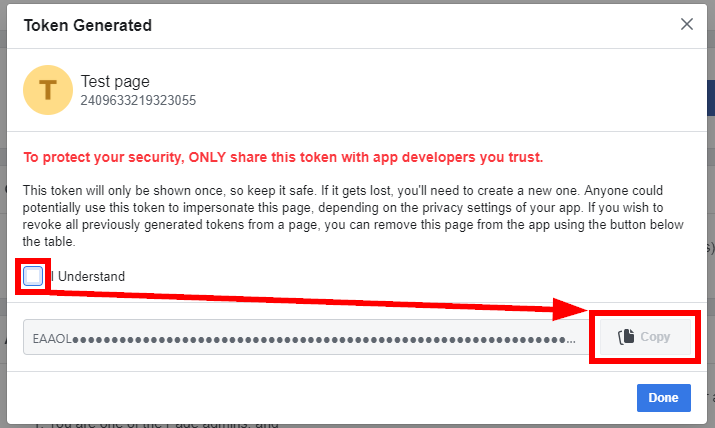
– Check the I understand checkbox and copy the token to the clipboard.
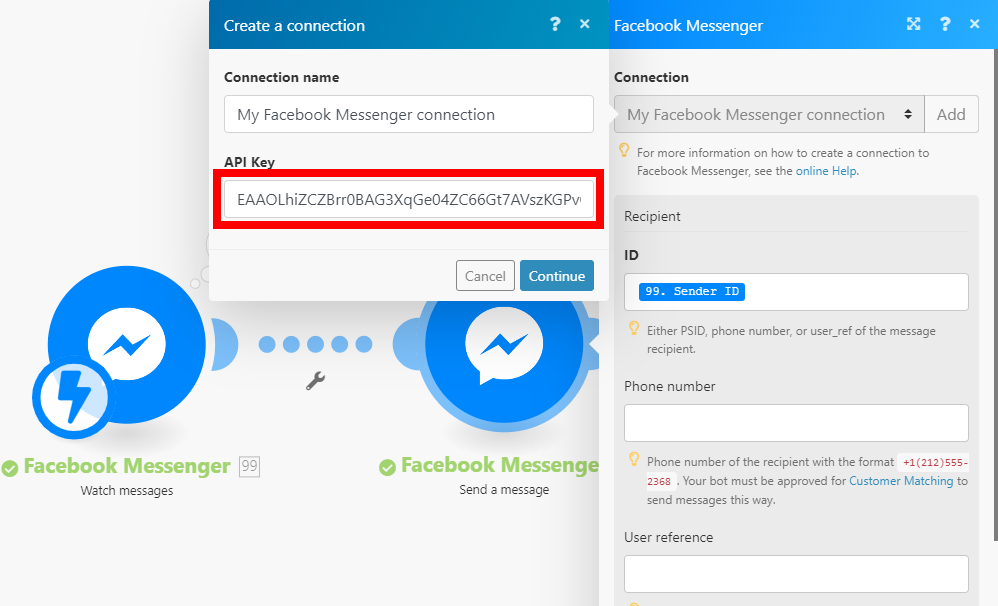
- To create a connection between Integromat and Facebook messenger, go to the settings of the Send a message module and click the Add button. Enter the access token from the previous step into the respective field and click Continue.

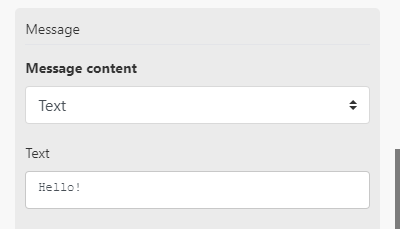
- Map the Sender ID to the ID field and specify the Message Content in the Send a message module.

- Set up the Send a message module and run the scenario to test your bot.

Testing the Facebook Messenger Bot
To test the bot application you need to:
- Set up test developer role
- Run the scenario
- Send a test message to the test page (created by the app administrator) when logged in as a test developer to trigger the Watch messages module in your scenario.
Setting up developer roles
In order to test your application before publishing it, you need to set up roles for developers who will test it. For non-developer accounts, the app does not respond until it is officially released.
You need two Facebook accounts to test the app:
The First account that creates the app (bot) and is the owner of the Facebook page.
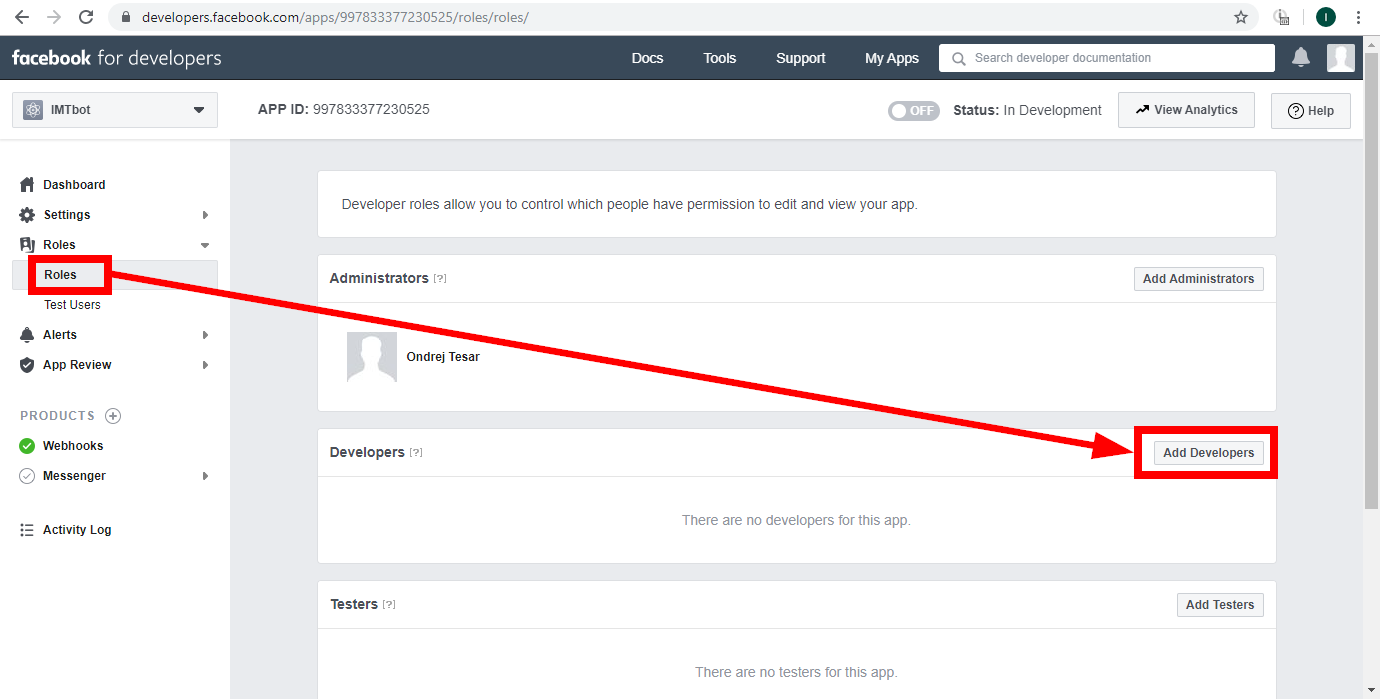
Navigate to Roles > Add Developers button and add the developer that can test your Facebook Messenger bot.

Second account that is set up as verified Facebook developer account (How do I verify my developer account on Facebook?) and sends the test message to the Facebook page.
Log in with your second developer (test) account and confirm the request on the https://developers.facebook.com/requests page.

After the test developer account is set, run your Integromat scenario, login to Facebook (with your test developer account credentials), and open the public page you want to test the bot with.
Send the message ( ) to the page to test your bot.
) to the page to test your bot.

Conditions that have to be met while testing:
- The Facebook account you write a message to the Facebook page must be set as the developer of the app.
- The bot cannot send the message first (anti-spam policy). The conversation must be initiated by the app test user with the developer role, your second account.
For more information on how to set up the roles, see the official Facebook documentation.