Placeholder
Getting started with Placeholder
The Placeholder modules allow you to create custom image placeholders.
You can specify the width, height, color, text on the image, and the image format.
Creating a Placeholder in Integromat
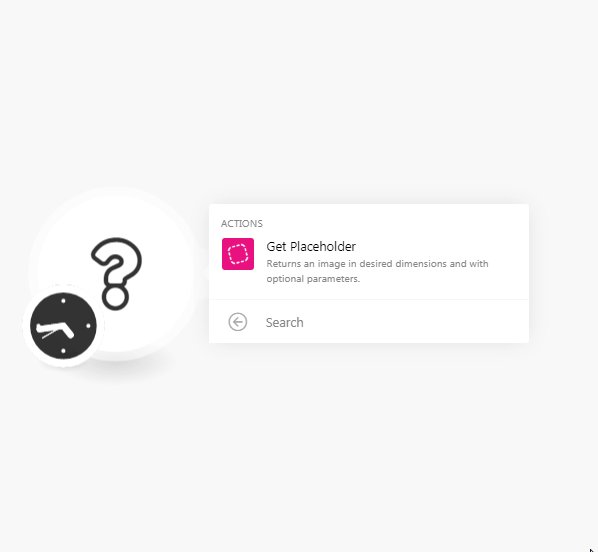
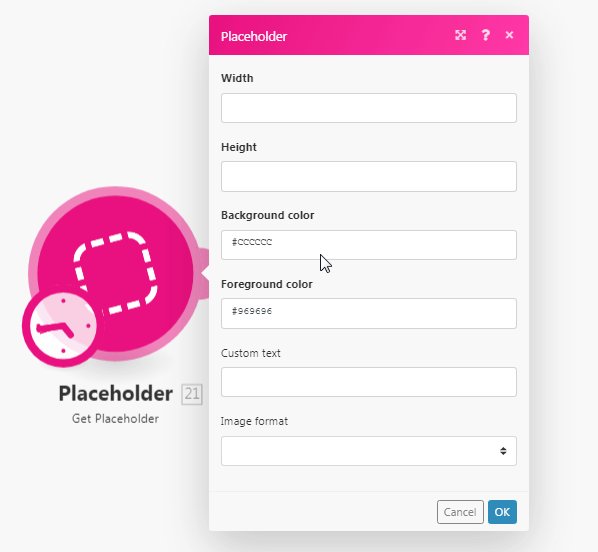
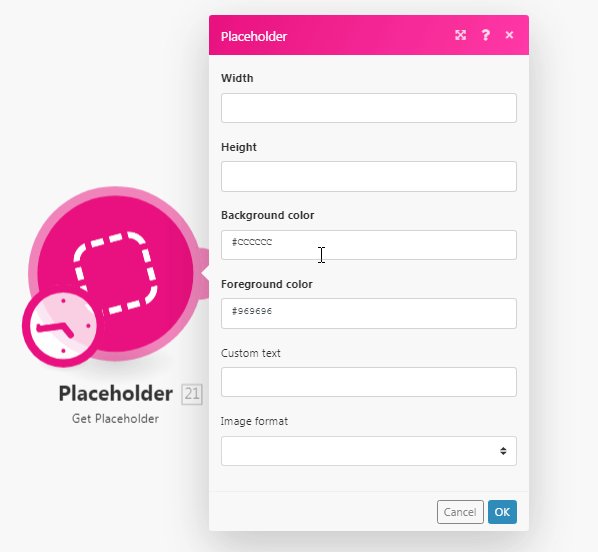
1. Go to Integromat and open the Placeholder module Get Placeholder.

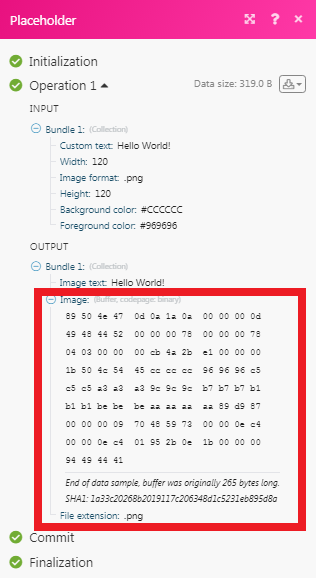
2. Create an image to get the placeholder. See Get Placeholder.

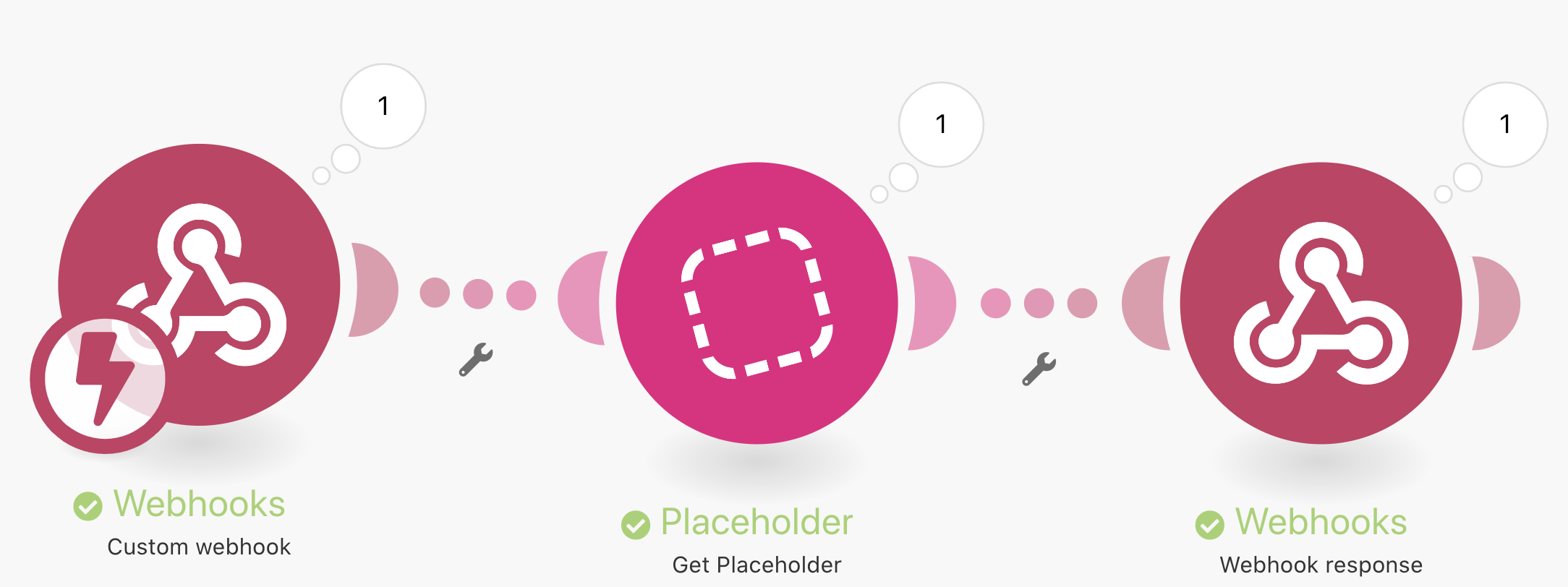
Using the responsive webhook you can create the placeholder and upload it to any folder such as Google Drive.

Get Palceholder
Returns an image in desired dimensions and with optional parameters.
| Width | Enter the width of the image in pixels. |
| Height | Enter the length of the image in pixels. |
| Background Color | Enter background color code of the image. |
| Foreground Color | Enter foreground color code of the image. |
| Custom Text | Enter the text you want to enter in the image. |
| Image Format | Select the image format:
|