HTML/CSS to Image
The HTML/CSS to Image modules enable you to convert html/css to an image in your HTML/CSS to Image account.
Getting Started with HTML/CSS to Image
Prerequisites
- An HTML/CSS to Image account
In order to use HTML/CSS to Image with Integromat, it is necessary to have a HTML/CSS to Image account. If you do not have one, you can create a HTML/CSS to Image account at htmlcsstoimage.com.
Connecting HTML/CSS to Image to Integromat
To connect your HTML/CSS to Image account to Integromat you need to obtain your User ID and API Key.
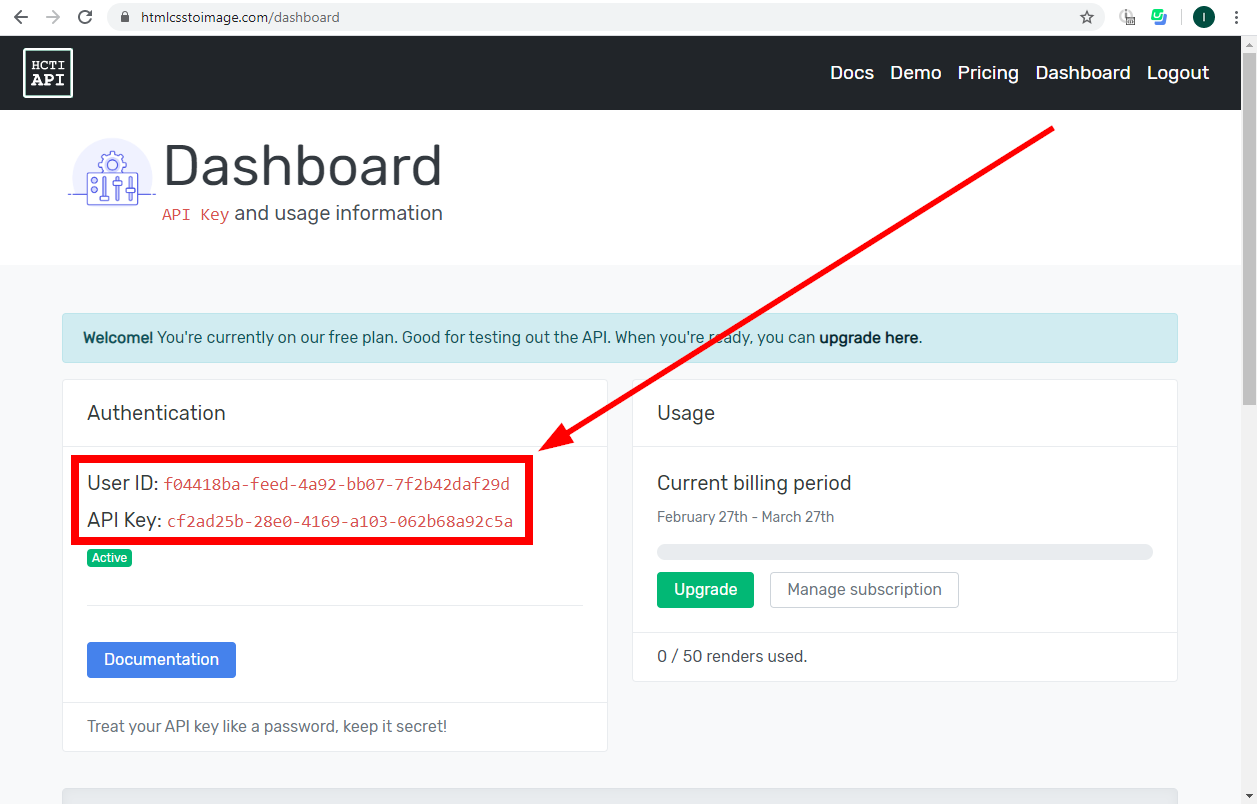
1. Log in to your HTML/CSS to Image account.
2. Go to Dashboard where you can find your User ID and API Key.

3. Go to Integromat and open the HTML/CSS to Image module's Create a connection dialog.
4. Enter the User ID and API Key provided in step 2 to the respective fields and click the Continue button to establish the connection.
Actions
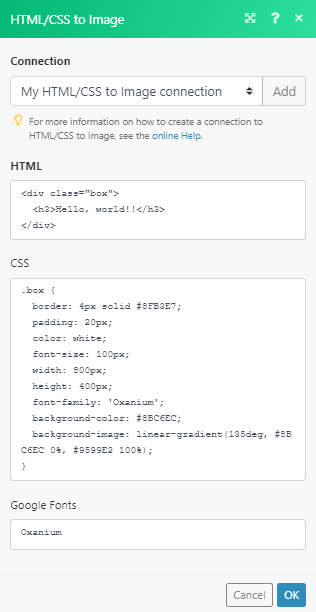
Create an Image with HTML/CSS
Converts HTML/CSS to an image (jpg, png, webp).
| Connection | Establish a connection to your HTML/CSS to Image account. |
| HTML | Enter the html you want to create an image from. |
| CSS | Enter the CSS to be applied to the HTML above. |
| Google Fonts | Specify the Google Font you use in your CSS. E.g. Oxanium
|

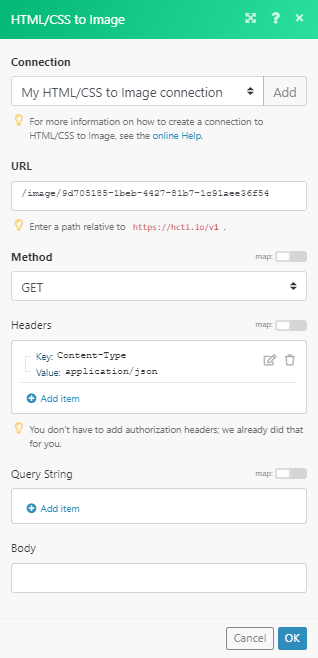
Make an API Call
Allows you to perform a custom API call.
| Connection | Establish a connection to your Dropbox account. |
| URL |
Enter a path relative to For the list of available endpoints, refer to the HTML/CSS to Image Documentation.
|
| Method |
Select the HTTP method you want to use: GET POST PUT PATCH DELETE |
| Headers | Enter the desired request headers. You don't have to add authorization headers; we already did that for you. |
| Query String | Enter the request query string. |
| Body | Enter the body content for your API call. |
Example of Use - Get an Image
The following API call downloads the created image:
URL:
/image/{{image_id}}
Method:
GET

The result can be found in the module's Output under Bundle > Body.
The image data: