Shortcuts
The Shortcuts module enables you to execute the scenario from your iPhone or iPad and send the desired data to Integromat.
Getting Started With Shortcuts
Prerequisites
- iPhone or iPad with iOS 12 (or higher)
- Shortcuts app
Connecting Shortcuts to Integromat
To connect Shortcuts to Integromat, you need to generate a webhook URL in Integromat and then insert the generated webhook URL to the Shortcuts app installed on your iOS device. To do so, follow the steps below:
Step 1: Download and install Shortcuts from App Store.
Step 2: Select an action you want to send data from.
Step 3: Add the Watch Shortcuts module to the scenario, and generate the webhook URL.
Step 4: Insert the webhook URL to Shortcuts.
Step 5: Specify the payload that will be sent to your Integromat scenario.
Step 6: Test your Shortcuts app integration.
Step 1: Download and Install Shortcuts From App Store
From your iPhone or iPad, navigate to https://apps.apple.com/us/app/shortcuts/id915249334, and install the Shortcuts app.
Step 2: Select an Action You Want To Send Data From
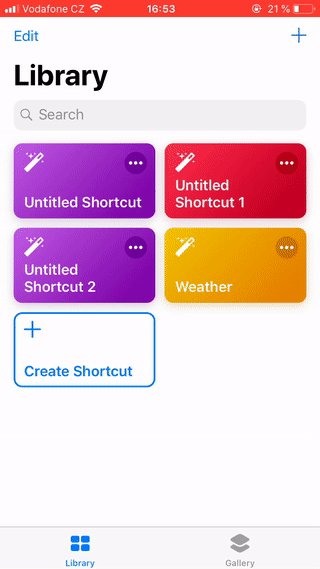
1. Open the Shortcuts app ( ) you have installed in step 1 above.
) you have installed in step 1 above.
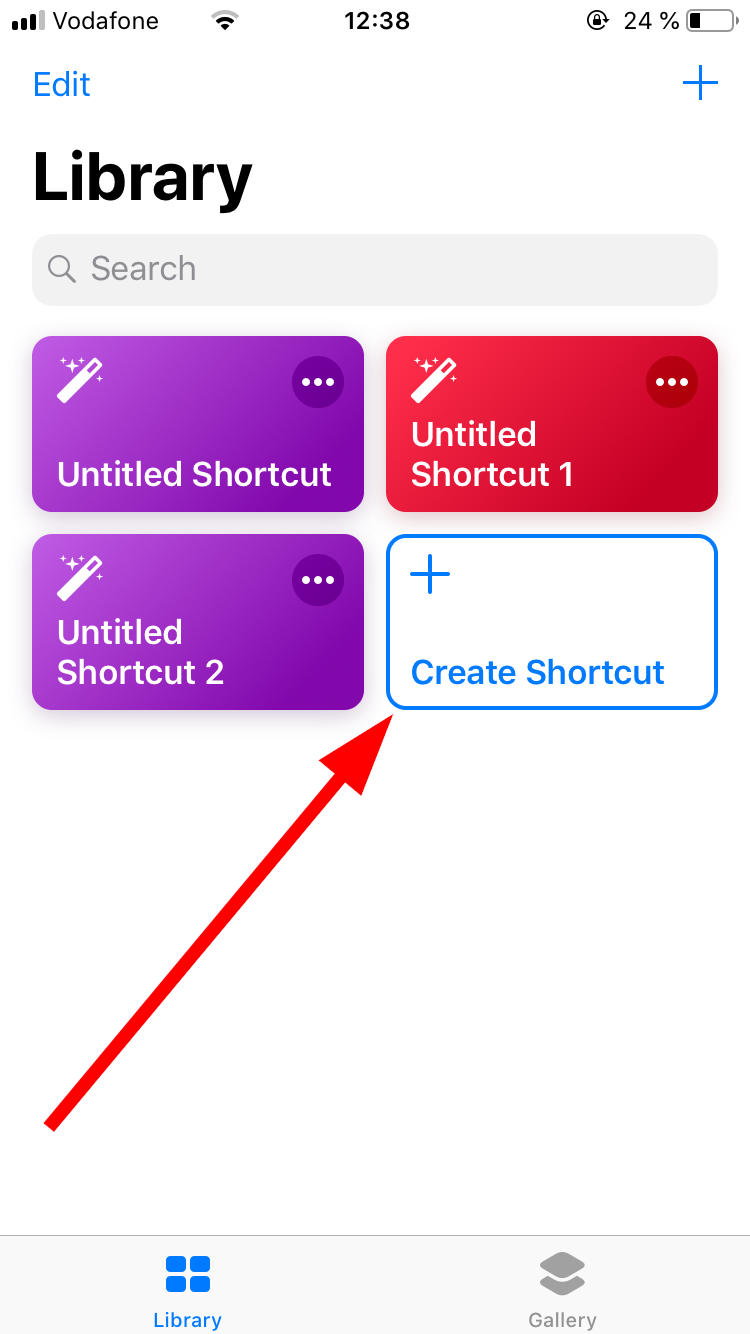
2. Tap the +Create Shortcut tile.

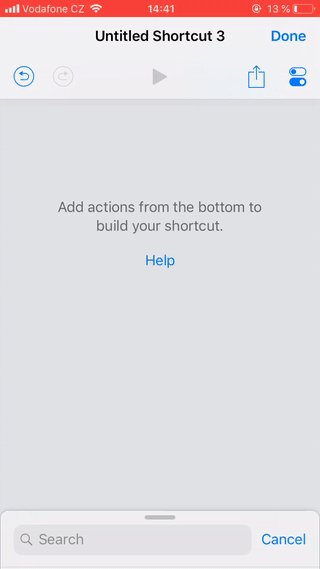
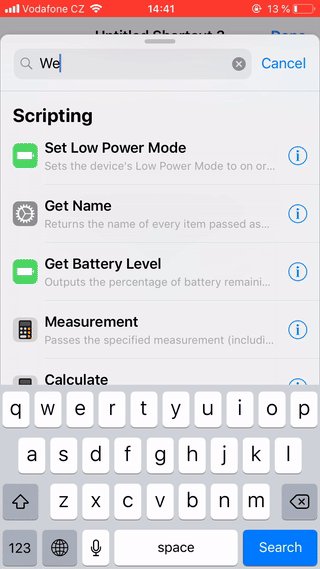
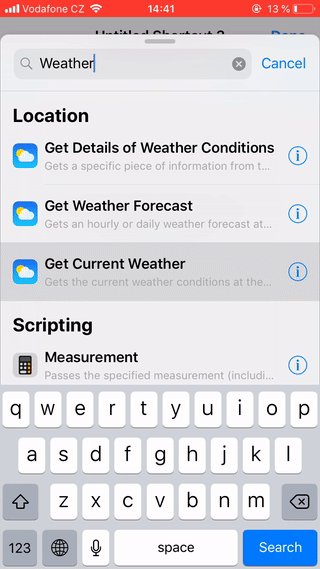
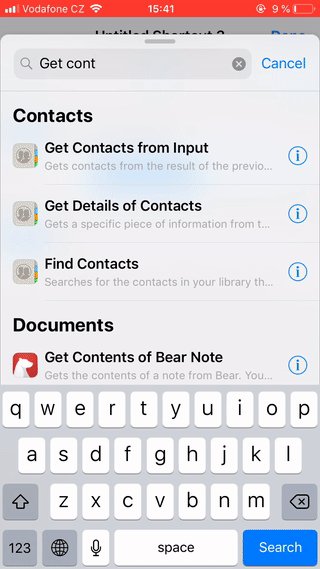
3. Add the action you want to send data to your scenario from.
Here are some examples of actions you can use to send data to the Integromat scenario:
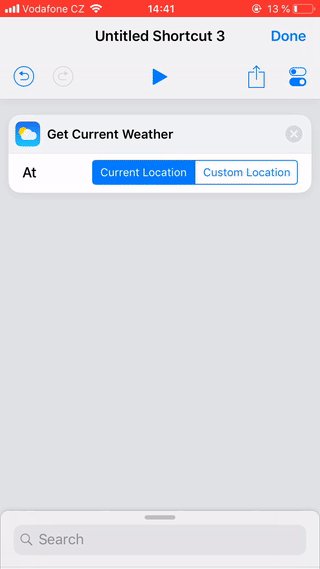
Get Current Weather - to send the current weather to your Integromat scenario.

Get Current Location - to send the device's address to your Integromat scenario.
Dictate Text - to trigger the Integromat scenario with your voice and send the speech converted to text to the scenario.
Ask for Input - to trigger the scenario and send the text, number, URL, or date you enter on your iOS device to your Integromat scenario.
Get Latest Photos - to send information about the latest photo on your device.
Contacts - to send the selected contact to your Integromat scenario.
Get Clipboard - to send the content of your clipboard to the Integromat scenario.
Step 3: Add the Shortcuts Module to the Scenario and Generate the Webhook URL
1. Add the Watch Shortcuts module to your Integromat scenario.
2. Generate and copy the webhook URL.

Step 4: Insert the Webhook URL to Shortcuts
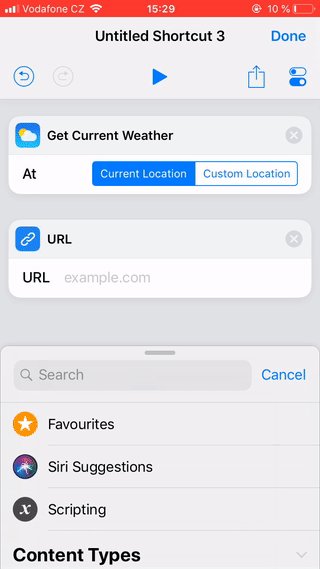
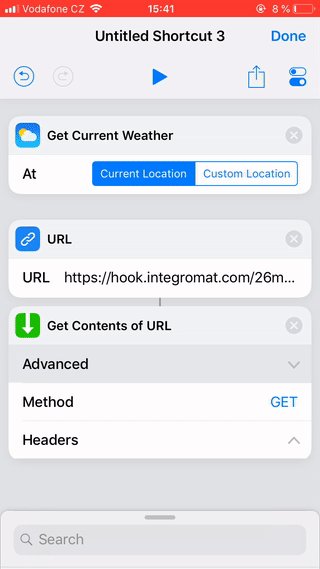
1. Add the URL action to the Shortcut.
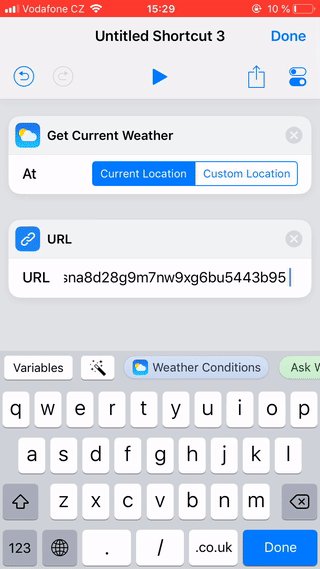
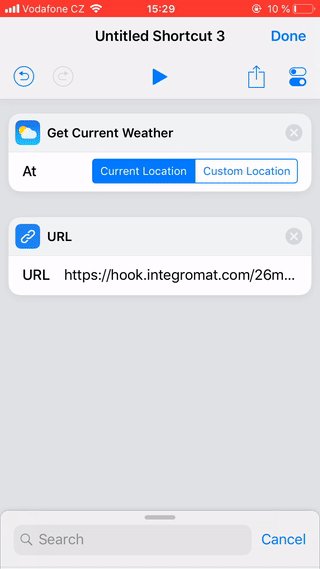
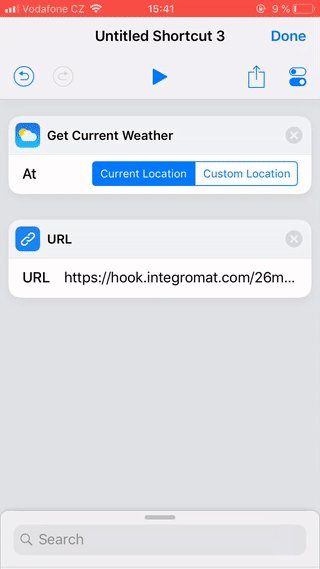
2. Paste the webhook URL you have generated in Step 3 above.

Step 5: Specify the Payload That Will Be Sent to Your Integromat Scenario
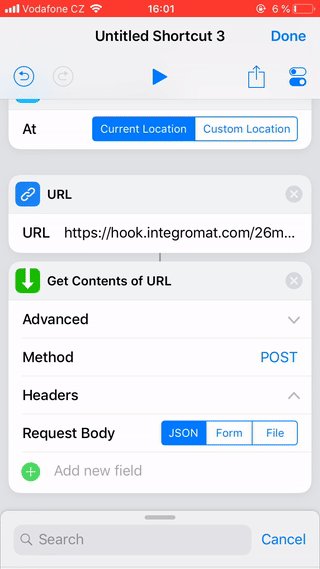
1. Add the Get Contents of URL action to the Shortcut.

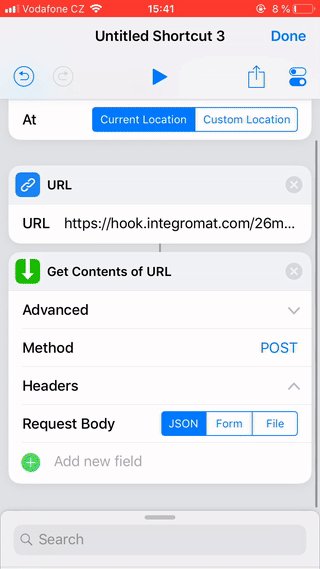
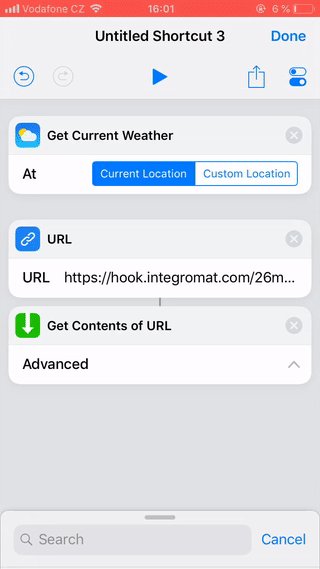
2. Tap to open the Get Contents of URL action's Advanced settings, and set it as follows:
| Method | POST |
| Headers | No headers required. |
| Request Body | JSON |
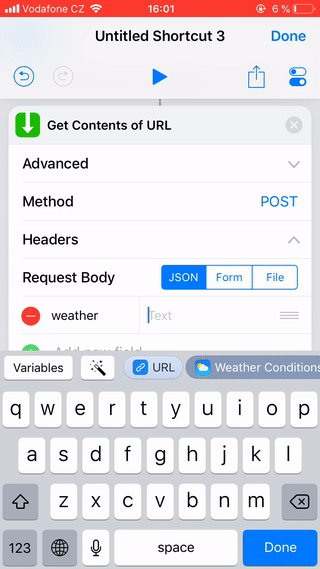
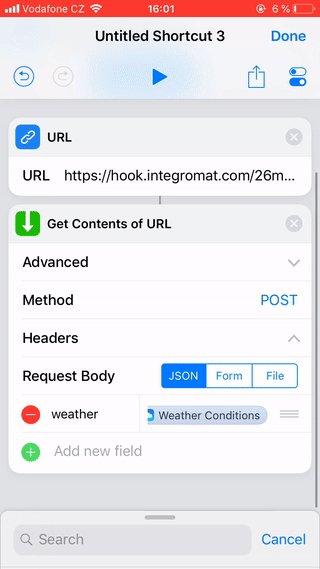
| Add new field | Tap Add new field, and select the Text value type. Enter the desired name to the Key field, and tap, for example, the Weather Conditions ( |

Step 6: Test Your Shortcuts Integration
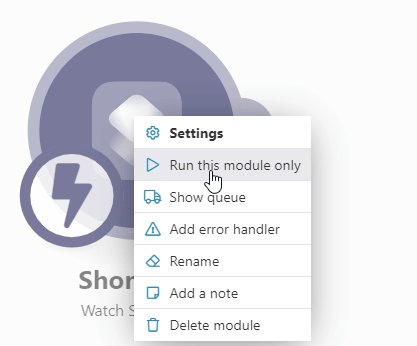
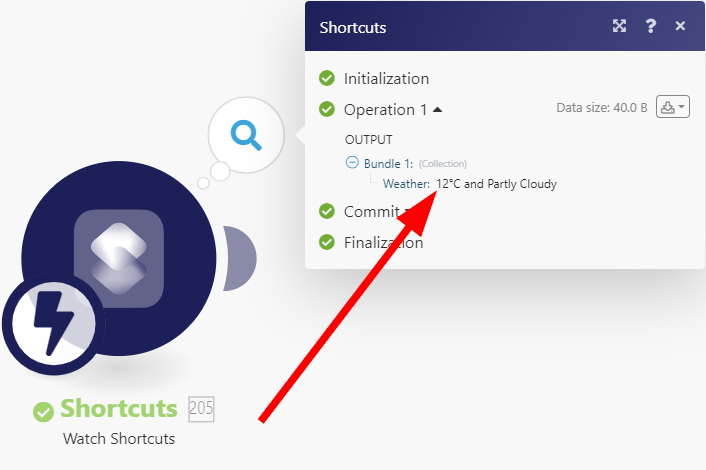
1. To test if the data from your iOS device is received correctly, go to your scenario, and run the Watch Shortcuts module only using the Run this module only function.

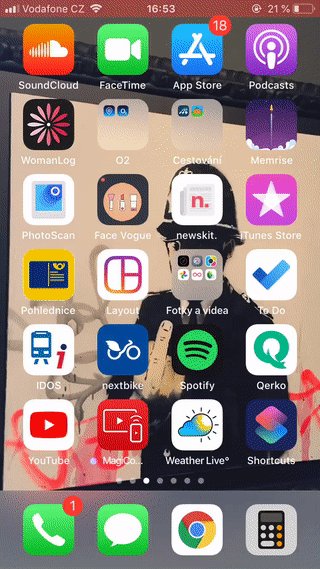
2. Open the Shortcuts app on your iPhone or iPad, and tap the tile of the Shortcut to run actions you have defined in the steps above.

3. The Watch Shortcuts module in your scenario is triggered and receives the data from the Shortcut.
You can now connect other modules to build your Integromat scenario.